今日趣图:随着主裁吹响三声终场哨,比赛正式开始!

在这张图上,有1座金球奖,1座意甲冠军,2次欧冠最佳射手,7次乌克兰年度最佳球员



穆德里克:黑子说话!!!

你车确实踢得好,但我们俩往这一站,你们都得往后稍稍

五后卫?我滕今天又要干什么?咱还搁那叭叭分析呢……

马兹拉维踢前腰!没想到吧!先给你来点小小的首发震撼

你来真的啊?我当你开玩笑呢?

说话!是不是倒数第二传制造进球?
难道他真是天才?


神奇两连扑!奥纳纳:以防你没见过猫猫是怎么扑救的,黑豹也是猫!

给穆帅看傻了

不是你小子,我半场进3个了

经典剧情,要素拉满
你以为我红牌又吃亏了,实际上我在收集赛后发布会素材,快人一步!

这,就是“足球遗产”

我最最喜欢的安东尼上场了

经典跑姿致敬传奇“昏厥进球”

安东尼受伤下场
这一笑功德-1-1-1-1对不起🙏对不起🙏对不起🙏

伤病永远是最大的敌人,衷心希望拼劲十足的安东尼早日康复

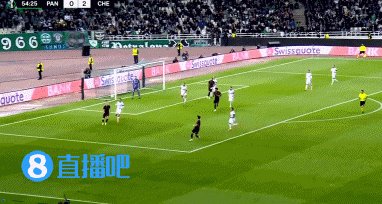
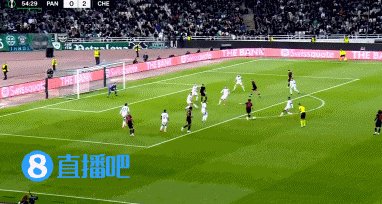
随着主裁3声终场哨,比赛正式开始!
还在这寒暄旧部呢?穆帅已经先发制人啦!







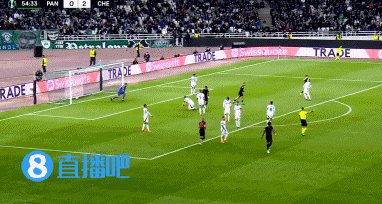
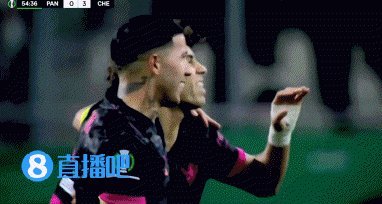
战果斐然!!!!!!!






稍逊风骚。。。。。。

穆帅:只能说你的洞察力还是略逊一筹,孩子

哎呀,感觉要长脑子了

但是我还是排第一,没想到吧!
a.topic-link {margin: 10px auto;display: block;width: 600px;}.topic-box {width: 600px;height: 75px;background: url("//tu.duoduocdn.com/uploads/day_160627/201606271101388748.png") repeat-x;margin: 0 auto;position: relative;}.topic-thumb {position: absolute;left: 5px;top: 3px;height: 69px;width: 92px;background: url("//tu.duoduocdn.com/uploads/day_211012/zt_5491634044736.jpg") no-repeat;background-size: 100% 100%;}.topic-angular{position: absolute;right:0;top:0;width:46px;height:42px;background:url("//tu.duoduocdn.com/uploads/day_160627/201606271101463680.png") no-repeat;}.topic-box b {position: absolute;left: 105px;right: 15px;color: white;line-height: 75px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}每日趣图——足球 .qrcode-banner{ width: 100%; } .qrcode-banner .swiper-wrapper{ display: flex; flex-wrap: nowrap; } .qrcode-banner .swiper-slide { position: relative; flex: 1 0 100%; width: 100%;height: 120px; background: #eee; } .qrcode-banner .swiper-slide ._bg{ width: 100%;height: 100%;vertical-align: top; } .qrcode-banner .swiper-slide ._qrcode{ position: absolute;right: 28px;top: 50%; margin-top: -45px; width: 90px; height: 90px; border-radius: 8px; } .qrcode-banner .swiper-slide .btn-close{ position: absolute;top: 0;right: 0; width: 15px;height: 15px; cursor: pointer; } .qrcode-banner .swiper-pagination{ text-align: center; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet{ margin-left: 7px; display: inline-block; width: 5px;height: 5px; border-radius: 50%; background-color: #999FAC; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet:first-child{ margin-left: 0; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet-active{ background-color: #2E9FFF; }

版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。








